I’ve been trying to do more writeups of past projects recently - here’s one that I made a few years back, but never really publicised.
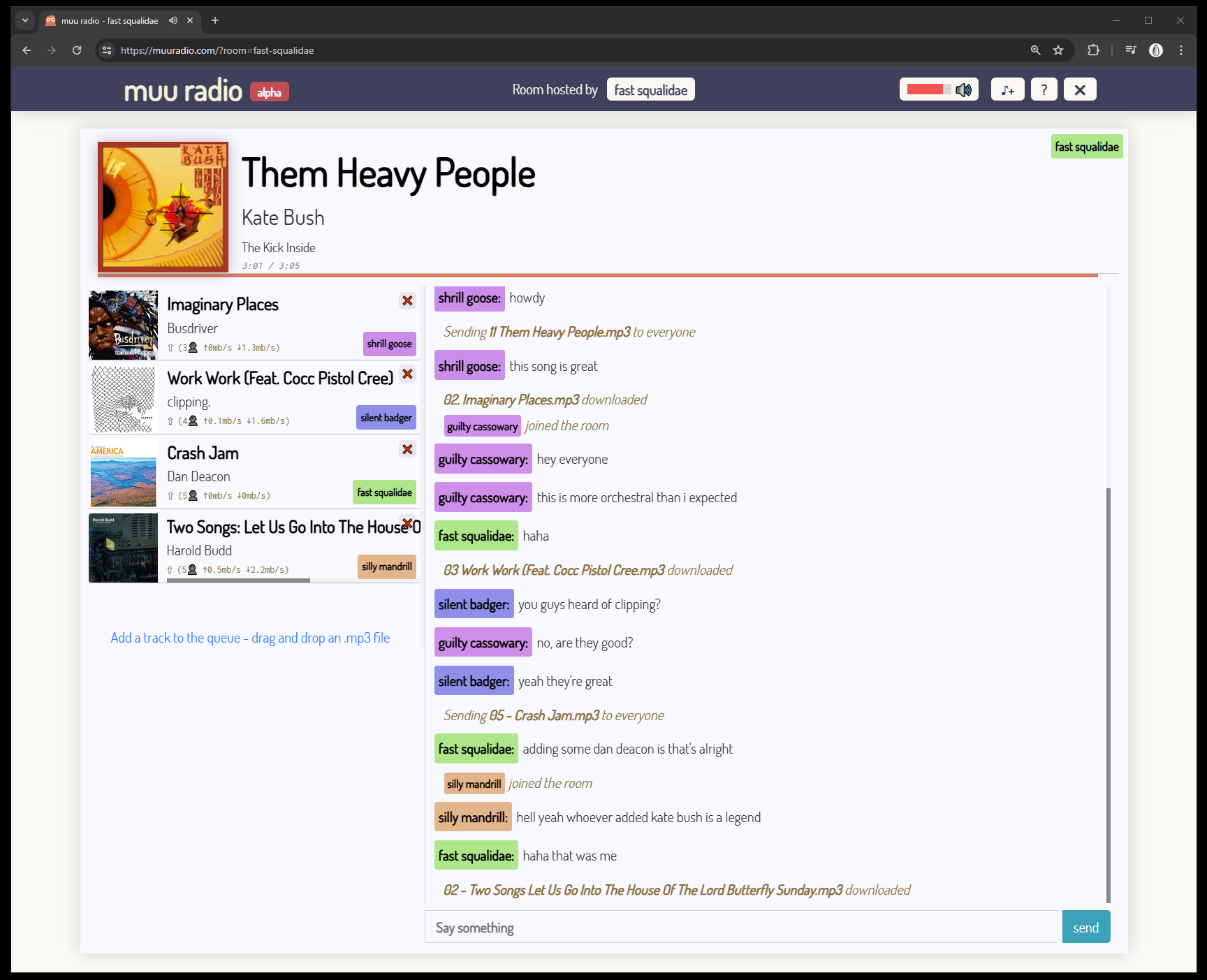
MuuRadio is a chat room website, where participants can upload their MP3’s, and everyone listens to them at the same time. It’s all peer-to-peer, including the messages themselves, and so no messages or MP3 data is sent to a central server - just between the users in that particular room only.

Here’s a demo of it working on both desktop and mobile, showing a couple of friends* enjoying some public-domain music:
MuuRadio started as “Musync”, back in 2019. I’ve worked on it in short bursts since then as a side project I knew wouldn’t make any money, and eventually, due to Heroku killing off their free plan and being generally useless, and me not having enough time to fix it, it went into disrepair. I wanted to include MuuRadio in my portfolio site, so I’ve finally gotten around to giving it a bit of love and care.
MuuRadio was the first big project I made using TypeScript - and I honestly loved it straight away. I originally started MuuRadio in vanilla javascript, and having been used to the type safety of C# for so long, it quickly drove me mad. Converting to typescript early on was the best decision I ever made. I still made some mistakes however - the website depends on calling the tsc compiler directly, rather than using something like webpack - an oversight that caused some annoyances down the road that I’m just putting up with for now.
MuuRadio uses WebRTC to communicate in a peer-to-peer system, using peer.js - which is a great and straightforward library.
The general system works like this:
- A host sets up a new room
- Other users can connect to a room by providing the hosts name
- All users (including the host) are allocated a random name - a combination of adjective and animal (eg. “lazy stout” or “energetic flamingo”, etc)
Last month I started a little project called Flowgrammer. It’s a prototype visual scripting language aimed at teaching children and adults programming concepts.
Video demonstrating how blocks and value wires work
Drag and drop scripting “blocks” and connect them together to create small procedures and methods.
It’s connected to a small 2D physics engine (using matter.js), which users can control via the scripts they build.
I made Flowgrammer entirely over the course of 12 days in April 2024 using node, typescript, riot.js and webpack.
Here’s a couple of other demos:
Counter-Strike is a fun game. Over lockdown, I got into the E-Sports side of things, and eventually I made an in-browser 2D replay viewer as a little personal project back in the summer of 2023. I remembered it recently and wanted to write a blogpost about it.
Footage of the demo viewer showing a few rounds of Into The Breach Vs Vitality on Vertigo, played at double speed. Design wise, it’s one of the ugliest websites I’ve made, but as a prototype I’m happy with it.
Preamble: What’s Counter-Strike?
Counter Strike was originally released in 1998 as a Half-Life mod. The latest version of it, Counter-Strike 2 (which, surprisingly, is the fifth CS game), was released in 2023, and it’s now the most played game on Steam. Most days, there’s a point during the day where about 1.4 million people are playing it at the same time.
If you don’t know anything about CS, the basic rules of the game are:
- There are two teams, each with 5 players: the T side and the CT side
- Each round, the T side wants to get to one of the two bombsites and plant the bomb within the time limit (about 2 minutes). Once the bomb is planted, it takes 40 seconds until the bomb explodes. T’s want the bomb to explode.
- CT side wants to stop the T’s from planting the bomb, or to diffuse the bomb once its planted